How To Minify Javascript Code
What is Javascript?
JavaScript is a versatile and dynamic programming language that plays a pivotal role in modern web development. Developed in the mid-1990s by Netscape, JavaScript was originally created to enhance the interactivity of web pages by allowing client-side scripts to be executed within a user's browser. Unlike static languages such as HTML and CSS, JavaScript brings a dynamic dimension to the web, enabling developers to create responsive and engaging user interfaces. Over the years, JavaScript has evolved significantly, expanding its capabilities and finding applications beyond the browser, such as server-side development with technologies like Node.js.
One of the key features that distinguishes JavaScript is its ability to manipulate the Document Object Model (DOM). The DOM represents the hierarchical structure of a web page, and JavaScript allows developers to interact with and modify this structure dynamically. This capability empowers developers to create interactive and dynamic content, enabling elements on a webpage to respond to user actions without requiring a full page reload. Asynchronous operations, facilitated by features like Promises and the async/await syntax, further enhance the language's responsiveness by allowing non-blocking execution of code, resulting in smoother user experiences.
JavaScript is widely adopted and supported across all major browsers, making it a fundamental component of web development. Its versatility extends to various frameworks and libraries, such as React, Angular, and Vue.js, which simplify the process of building complex and scalable web applications. Additionally, JavaScript has gained prominence in the development of cross-platform mobile applications through frameworks like React Native and Apache Cordova. Its ubiquity and adaptability make JavaScript an indispensable tool for front-end and back-end development, ensuring its continued relevance in the ever-evolving landscape of web technologies.
The language has not only become essential for web development but also plays a crucial role in the advent of progressive web applications (PWAs) and the Internet of Things (IoT). JavaScript's ecosystem is supported by a vibrant and active community that continuously contributes to its growth. As a result, the language remains at the forefront of innovation, with ongoing updates and new features introduced through the ECMAScript specification. Whether building interactive websites, crafting server-side applications, or developing cross-platform mobile solutions, JavaScript stands as a powerful and indispensable language that continues to shape the digital landscape.

What is Javascript minification?
JavaScript minification is a crucial optimization technique employed in web development to enhance the performance of websites and applications. At its core, minification is the process of compressing and simplifying the JavaScript code by removing unnecessary characters, spaces, and comments without altering its functionality. The primary goals of minification are to reduce the file size of JavaScript resources and improve the loading times of web pages. This optimization becomes especially critical in the context of mobile devices and areas with limited network bandwidth, where smaller file sizes contribute to faster page rendering.
During the minification process, a variety of transformations take place. White spaces, line breaks, and indentation are removed, making the code more compact. Additionally, variable and function names are often shortened to shorter, cryptic identifiers, as their human-readable names are unnecessary for the browser to execute the code. Comments, which serve as documentation for developers but are not required for code execution, are stripped away. This meticulous streamlining results in a condensed and highly efficient version of the JavaScript code.
Minification is typically performed as part of the build process in web development workflows. Build tools, such as UglifyJS, Terser, and Google Closure Compiler, are commonly used to automate the minification process. These tools not only minify the JavaScript code but also often incorporate other optimization techniques like dead code elimination, which removes unused portions of the code, further reducing the file size. The minified JavaScript files are then deployed to production environments, ensuring that end-users receive optimized code that facilitates faster and more efficient loading of web pages.
In addition to the performance benefits, JavaScript minification also indirectly contributes to improved SEO. Search engines favor faster-loading websites, and by reducing the size of JavaScript files, minification helps enhance the overall page speed. This, in turn, can positively impact search engine rankings and user experience. However, developers should be cautious and test thoroughly after minification, as extreme minification or aggressive optimizations may introduce unintended consequences. Striking the right balance between file size reduction and code maintainability is key to successfully implementing JavaScript minification in web development projects.

What are the benefits of minifying Javascript code?
One of the most important benefits of JavaScript minification is the significant reduction in file size that is achieved by eliminating white spaces, extra characters, and comments. This simplified version of the code improves data transfer efficiency between the server and the client, which leads to faster web page loading times. In an era where mobile devices are commonplace and users expect quick and seamless interactions, the minimized file size provided by JavaScript minification becomes essential to creating a responsive and engaging user experience.
Reduced file sizes from JavaScript minification directly contribute to bandwidth savings beyond faster loading times. Less data must be sent over the network to transfer smaller files, which is especially helpful for those with metered data plans or in areas with poor internet connectivity. This optimization helps achieve the overarching objective of building more inclusive online experiences by guaranteeing that websites function well and are reachable by users on a variety of network circumstances. Essentially, JavaScript minification promotes the larger goal of opening up the internet to a worldwide audience and is in line with best practices for online performance improvement.
JavaScript minification also benefits search engine optimization (SEO), which is another benefit. Search engines favor websites that load quickly, and developers can increase page speed???a crucial component of search engine rankings???by reducing the number of JavaScript files on their website. In addition to improving SEO, faster-loading websites also make for a better user experience by decreasing bounce rates and raising user engagement. JavaScript minification thus becomes a crucial component of an all-encompassing approach to improve a website's exposure and competitiveness in the online sphere.
Furthermore, JavaScript minification tools frequently provide optimizations that go beyond basic compression. The efficiency of the codebase is further increased by methods like variable renaming and the removal of dead code. While variable renaming shortens identifiers and reduces the overall size of the code, dead code reduction eliminates unreferenced areas of the code. These extra optimizations guarantee that the JavaScript that has been minified loads faster and runs more effectively. To sum up, the benefits of minifying files using JavaScript go beyond file size reduction; they also include faster loading times, more effective use of bandwidth, better search engine optimization, and a more efficient and effective codebase. As web development advances, JavaScript minification will always be crucial to provide the best possible user experiences.

What are the disadvantages of a Javascript minifier?
While JavaScript minification offers numerous advantages, it is essential to acknowledge and understand the potential disadvantages associated with this optimization technique. One notable drawback is the impact on code readability and maintainability. The minification process often involves shortening variable and function names, removing comments, and eliminating white spaces. While this makes the code more compact and efficient for the browser, it can pose challenges for developers trying to debug or maintain the codebase. However, it's important to note that this concern is mitigated by the availability of source maps, which allow developers to map the minified code back to its original, human-readable form during debugging.
Another consideration is the potential risk of over-minification. Aggressive minification settings or using tools without careful configuration may lead to unintended consequences, such as breaking functionality or introducing bugs. It is crucial for developers to strike a balance between file size reduction and ensuring the code remains robust and error-free. Regular testing and thorough quality assurance processes can help identify and address any issues arising from over-minification, ensuring a stable and reliable web application.
One more aspect to consider is the trade-off between minification and caching. Minified files change less frequently than their unminified counterparts, which makes them better candidates for caching. However, if code changes are frequent, especially during development, the benefits of caching may be limited. Striking the right balance between caching and rapid development iterations is essential to ensure that the advantages of minification are not compromised by potential challenges in managing cached content.
Lastly, it's worth noting that certain security concerns may arise due to the obfuscated nature of minified JavaScript. While minification itself does not introduce security risks, the difficulty in human interpretation may make it harder for developers to spot malicious code injected during the development process or through third-party libraries. Careful code reviews, utilizing secure coding practices, and vetting third-party dependencies are crucial steps in maintaining a secure development environment.

How can Javascript code be minified?
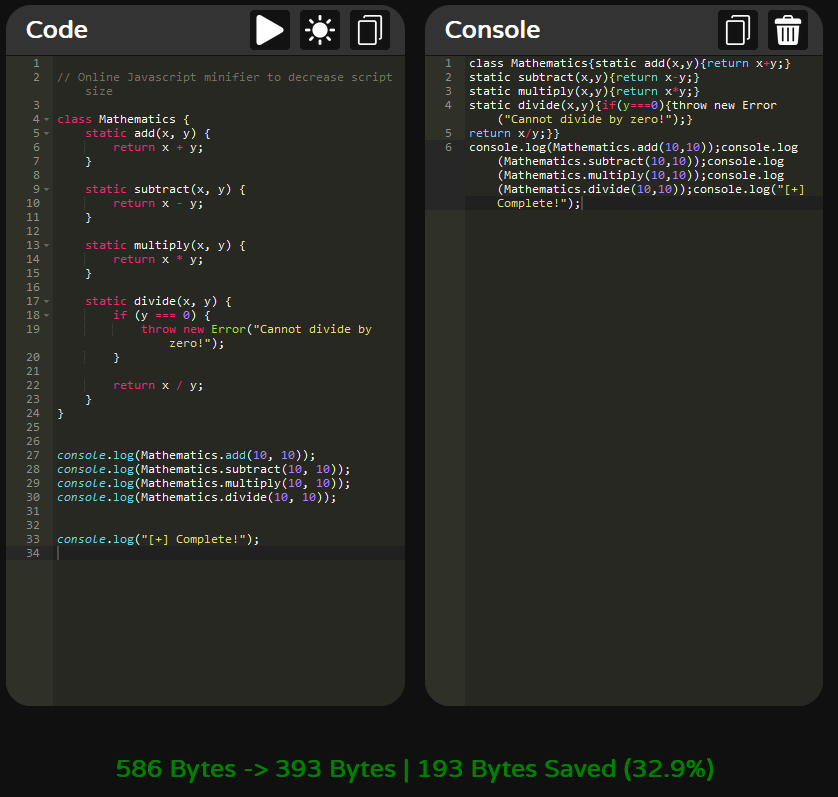
Javascript code can be minified using our free and online Javascript minifier. This minifier is able to instantly minify Javascript code with its efficient and effective algorithm. Whats better is this algorithm does not in anyway affect how the Javascript code works, meaning you do not need to worry about your code breaking. All the minifier does is remove redundant information in Javascript files to ensure it is as efficient and small as possible.

As shown above, this Javascript code was reduced by 32.9%, this means that when discussing bandwidth this Javascript file can be send to 3 people for the price of 2. This can largely save bandwidth, the larger the Javascript file the more data will be saved. This can greatly improve your page loading speed, which can as a consequence improve your SEO page ranking for search algorithms.