How To Minify HTML Code
What is HTML?
HTML, which stands for Hypertext Markup Language, is the standard markup language used to create and structure content on the World Wide Web. Developed by Tim Berners-Lee in the early 1990s, HTML serves as the backbone of web pages, providing a standardized way to format and organize information for display in web browsers. It utilizes a system of tags and attributes that define the structure of a document, allowing developers to specify elements such as headings, paragraphs, lists, links, images, and more.
HTML operates on the principle of a hierarchical structure where elements are nested within each other. The structure of an HTML document typically includes a head and a body. The head section contains metadata, such as the document's title, character encoding, and links to external resources like stylesheets and scripts. The body section comprises the main content of the web page, organized using a variety of tags to create a visually appealing and semantically meaningful layout.
One of the key strengths of HTML lies in its ability to support multimedia elements and hyperlinks. Through HTML tags, developers can embed images, audio, video, and other media types directly into a web page. Additionally, HTML facilitates the creation of hyperlinks, allowing users to navigate seamlessly between different pages on the web. The anchor tag is commonly used for creating links, enabling the construction of an interconnected web of information.
HTML has evolved over the years, with new versions introducing enhanced features and capabilities. The most recent version, HTML5, brought significant improvements, including native support for audio and video, new semantic elements like header, footer, and nav, and improved support for mobile devices. HTML continues to be an essential technology for web development, forming the foundation upon which other web technologies like CSS (Cascading Style Sheets) and JavaScript build to create dynamic, interactive, and visually appealing websites. As a standardized language, HTML ensures consistency in the presentation of content across various browsers and devices, fostering a seamless and accessible web experience for users worldwide.

What is HTML minification?
HTML minification is a process that involves the reduction of the size of HTML (Hypertext Markup Language) files by removing unnecessary characters, spaces, and line breaks. The primary goal of HTML minification is to optimize web page performance by decreasing the amount of data that needs to be transferred from the server to the client's browser. This optimization is crucial for improving website loading times, especially in environments with limited bandwidth or slower internet connections.
One common method of HTML minification is the removal of whitespace, including spaces, tabs, and line breaks. While these characters are essential for human readability and maintaining well-organized code, they contribute significantly to the file size. Minification tools carefully analyze the HTML code and eliminate these redundant characters without affecting the functionality of the web page. By doing so, the overall file size is reduced, resulting in faster load times for visitors.
Furthermore, HTML minification often involves shortening or renaming HTML attributes and tags. For example, lengthy attribute names may be shortened to single letters, and unnecessary attributes might be removed altogether. This process is done automatically by minification tools and ensures that the code remains valid and functional while still achieving a significant reduction in file size. It is important to note that developers should carefully choose minification tools that are reliable and thoroughly tested to avoid unintended consequences or errors in the optimized HTML code.
While HTML minification is an effective technique for optimizing web page performance, it's important to consider its impact on code readability and maintainability. Minified code can be challenging to understand for developers, making troubleshooting and debugging more complex. Therefore, it is common practice to keep both the original, human-readable code and the minified version. The original code is used during development and debugging, while the minified version is deployed to production environments to enhance website performance. In conclusion, HTML minification is a valuable optimization technique that focuses on reducing file size by eliminating unnecessary characters and optimizing code structure, ultimately leading to improved website loading times and enhanced user experiences.

Why should you minify HTML code?
Minifying HTML code for a website is a crucial optimization technique that offers several compelling benefits, primarily centered around improving website performance and user experience. One of the most significant advantages of HTML minification is the reduction in file size. By eliminating unnecessary characters, whitespace, and comments from the HTML code, the overall size of the files transferred from the server to the user's browser is significantly reduced. This reduction in file size leads to faster loading times, particularly beneficial for users with slower internet connections or those accessing the website from mobile devices.
Moreover, smaller file sizes resulting from HTML minification contribute to bandwidth efficiency. With reduced data transfer requirements, websites can accommodate more simultaneous users without compromising loading speeds. This is especially critical in today's internet landscape, where users expect quick and seamless access to information. By optimizing the performance through minification, websites can enhance their scalability and accommodate a larger audience without sacrificing user satisfaction.
Another key advantage of HTML minification is improved SEO (Search Engine Optimization) performance. Search engines consider page loading speed as a ranking factor, and faster-loading pages are generally favored in search results. By minifying HTML code and reducing file sizes, websites can positively influence their search engine rankings, potentially leading to increased visibility and traffic. This underscores the importance of optimization not only for user experience but also for a website's overall search engine performance.
While minifying HTML is highly beneficial for performance, it is essential to note that developers should use reliable and tested minification tools to avoid unintended consequences. Some poorly designed tools might lead to syntax errors or unexpected behavior in the minified code. Therefore, it's crucial to strike a balance between optimization and code readability during development, keeping both a human-readable version for maintenance and debugging and a minified version for deployment. In summary, HTML minification is a valuable practice for enhancing website performance, improving user experience, and positively impacting SEO, making it a key consideration in modern web development.

What are the drawbacks of a HTML minifier?
Although HTML minification can significantly improve website performance and load times, there are some disadvantages to the technique that developers should be aware of before putting it into practice. The effect on code readability and maintainability is one significant disadvantage. Minification is the process of eliminating characters from the code that are not needed, including whitespace and comments. This results in a code that is smaller but less understandable by humans. This can make it more difficult for team members to collaborate, debug, and create because the compressed code might be more difficult to read and manipulate than the well-formatted version.
HTML minification's potential for unforeseen faults or negative effects is another disadvantage. Certain minification tools may carry out extreme optimizations that unintentionally alter the code's functionality. For instance, in some circumstances, changing variables or shortening attribute names may result in disputes or mistakes. To make sure that the minified code retains the intended functionality and doesn't cause any unforeseen problems, developers must carefully select the minification tools they use and extensively test the resultant code.
When developing a website, accessibility is quite important, and HTML minification may have an impact on this as well. It may be more difficult for screen readers and other assistive technology to interpret and communicate information to users with impairments when minified code lacks descriptive names for elements or attributes. It's critical to strike a balance between accessibility and optimization in order to keep websites inclusive and offer all users a satisfying experience.
Finally, using minified code increases the complexity of caching and versioning techniques. Effective management of cached resources is crucial for developers who frequently update their websites so that consumers always see the most recent content. HTML minification could make this procedure more difficult because caching could prevent updates to the minified code from showing up right away. Proper versioning and cache management techniques must be in place to solve these problems and ensure that users continuously receive the most up-to-date and accurate content.

How can HTML code be minified?
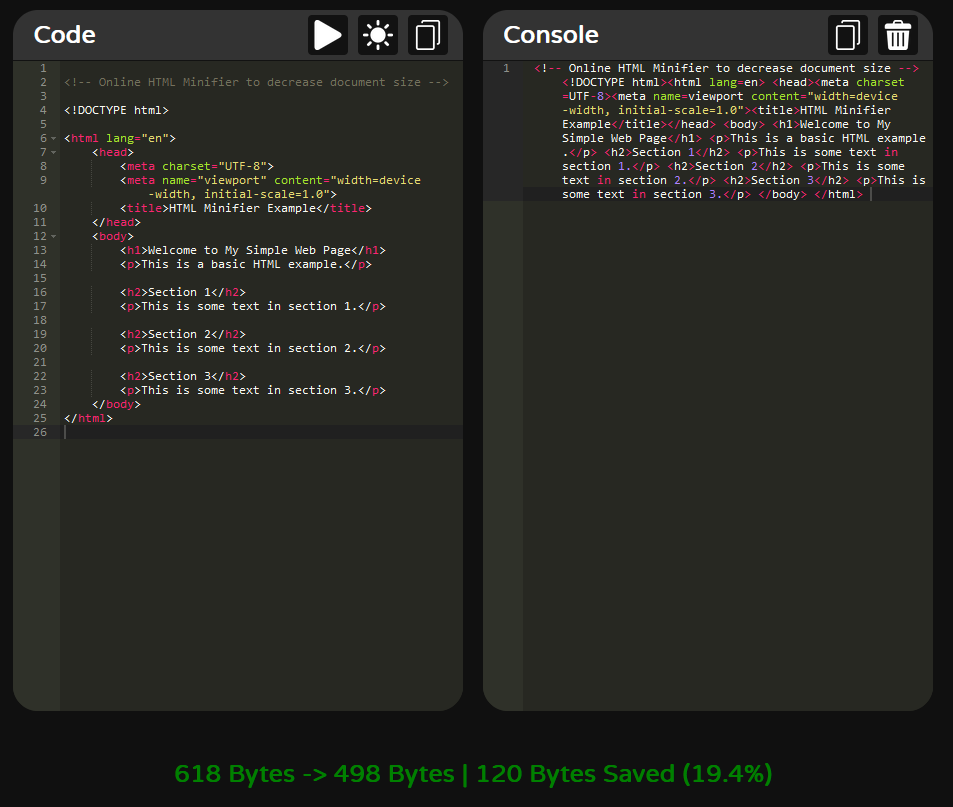
HTML code can be minified using our free and online HTML minifier, this is a tool which instantaneously minifies HTML code using an advanced algorithm. This specific algorithm is designed to not break HTML code, meaning that running HTML code through this minifier will not in any way change how the page looks for users, the browser will treat it the same.

As can be seen, the HTML code size was reduced by 19.4%, this means that in terms of bandwidth you can serve roughly 4 people for the price of 5. The larger the HTML document, the more bytes will be saved, this reduces loading time for users with a slow connections which can improve your SEO page ranking on search engines like Google and Bing.