How To Minify CSS Code
What is CSS?
Cascading Style Sheets (CSS) is a fundamental technology in web development that plays a pivotal role in shaping the visual presentation of HTML and XML documents. It acts as a styling language, allowing developers to define the layout, colors, fonts, and other stylistic aspects of a webpage. CSS operates on a cascading principle, where style rules are applied based on a specific hierarchy, giving developers fine-grained control over the appearance of individual elements. This separation of content (HTML) and presentation (CSS) is a cornerstone of modern web development, enhancing code maintainability and flexibility.
CSS consists of a set of rules that define how HTML elements should be displayed on the browser. These rules are typically written in a style sheet, either embedded within the HTML document, included as an external file, or applied inline directly to individual elements. Selectors are a key component of CSS rules, allowing developers to target specific HTML elements and apply styling rules accordingly. The ability to create reusable styles, inheritance of properties, and the cascading nature of styles enable efficient and consistent design across an entire website.
The language itself is continually evolving, with new features and specifications being introduced to address the evolving needs of web development. CSS3, for example, introduced numerous enhancements, including transitions, animations, and flexible box layout, empowering developers to create more interactive and responsive user interfaces. Additionally, CSS preprocessors like Sass and Less have gained popularity, providing advanced features such as variables, mixins, and nested rules, which streamline the styling process and enhance code maintainability.
CSS not only defines the visual layout of web pages but also plays a crucial role in responsive web design. With the increasing diversity of devices and screen sizes, responsive design has become a standard practice. CSS media queries allow developers to apply different styles based on the characteristics of the user's device, ensuring a seamless and optimal viewing experience across various platforms. In summary, CSS is a powerful and versatile technology that forms the backbone of web styling, enabling developers to create visually appealing, responsive, and well-organized web pages.

What is CSS Minification?
CSS minification is a crucial optimization technique employed in web development to enhance the performance of websites. Minification involves the process of reducing the size of Cascading Style Sheets (CSS) files by eliminating unnecessary characters, spaces, and comments without altering the functionality or appearance of the styles. The primary objective is to deliver a more streamlined and lightweight version of the CSS code to the web browser, thereby reducing the time it takes for a webpage to load. This optimization contributes significantly to improving the overall user experience by accelerating page loading times, especially in environments with slower internet connections or on mobile devices.
The benefits of CSS minification are multifaceted. First and foremost, it results in faster page load times. By minimizing the file size of CSS resources, web browsers can download and render the stylesheets more quickly, leading to a more responsive and snappier user interface. This is particularly crucial for websites with a substantial amount of styling and design elements, as it ensures a smoother user experience and reduces the likelihood of visitors abandoning a slow-loading page.
Another advantage of CSS minification is bandwidth conservation. Smaller CSS files mean reduced data transfer between the server and the client, making the website more efficient in terms of data usage. This is particularly advantageous for users on limited data plans or in regions with slower internet speeds, where optimizing bandwidth usage becomes paramount. Additionally, the reduced load on the server can contribute to lower hosting costs, especially for websites with significant traffic.
Furthermore, CSS minification aligns with best practices for search engine optimization (SEO). Search engines consider page speed as one of the factors when determining search rankings. By optimizing CSS files through minification, developers contribute to faster page load times, which positively impacts SEO rankings. As a result, websites that prioritize performance optimization, including CSS minification, are more likely to rank higher in search engine results, attracting more organic traffic.

Why should you minify CSS code?
CSS minification serves as a key practice in modern web development for several compelling reasons. One of the primary motivations is the improvement in website performance. Minifying CSS involves removing unnecessary characters, spaces, and comments from the stylesheet, resulting in a leaner and more efficient file. This reduction in file size directly translates to faster download times for end-users, contributing to a more responsive and seamless browsing experience. In a digital landscape where user attention spans are limited, optimizing website performance through CSS minification becomes instrumental in retaining visitors and encouraging engagement.
Another strong argument in favor of CSS minification is bandwidth optimization. Less data is used when transferring CSS files from the server to the client when they are smaller. This is especially important for customers who have data plans that are limited or live in areas with slower internet connections. Websites can improve their accessibility and show that they are considerate of consumers with limited bandwidth by transmitting less data. Minimizing data transfer can also save website owners money on hosting costs, particularly on platforms with lots of material or websites with significant traffic.
The significance of CSS minification is further highlighted by search engine optimization (SEO) considerations. Positive user experiences are given priority by search engines, and one important consideration in this assessment is page speed. By accelerating loading speeds, minifying CSS helps websites comply with search engine algorithms that value effective and well-optimized content. As a result, websites that use CSS minification have a greater chance of ranking better in search results, which will increase organic traffic and improve their online visibility.
Other benefits of CSS minification include collaboration across development teams and maintainability. Although during the development stage developers usually work with well written and commented code, the use of minified CSS in production contexts helps reduce file sizes for faster delivery. The optimized version preserves the original code's functionality, facilitating development teams' collaboration on projects without compromising the benefits of minification in the production stage. Fundamentally, CSS minification is a flexible technique that improves performance and is essential to modern web development processes because it also aids in bandwidth efficiency, SEO optimization, and collaborative development activities.

What are the drawbacks of a CSS minifier?
Although CSS minification improves web performance in many ways, there are some disadvantages that developers should be aware of. The effect on code readability is one of the main disadvantages. Minification is the process of removing characters that aren't needed, including spaces and line breaks, which can drastically reduce the readability of the code for humans. This lack in readability may complicate the debugging process and limit collaboration among development teams. It can be difficult to comprehend and adjust minified CSS during development or maintenance, which could result in longer development times and less maintainable code.
The possible loss of comments in the CSS code is an additional disadvantage. In order to give developers who could work on the code in the future some insight into why and how certain styles work, comments are crucial. However, in order to minimize file size during the minification process, comments are usually omitted. Developers may find it challenging to debug code or comprehend the reasoning behind specific design choices as a result of this lack of comments. Although comments might not affect the website's operation, they are essential to the codebase's knowledge and long-term maintainability.
Another difficulty with CSS minification can be striking a balance between caching and file size optimization. Although minification shrinks files, it could cause the CSS files to update more frequently. This may interfere with cache techniques and force browsers to redownload the updated stylesheets, even in cases where the changes are small. It is imperative to maintain equilibrium between aggressive minification and cache efficiency in order to prevent the advantages of smaller files from being offset by higher server loads and longer load times as a result of cache invalidation.
Finally, to seamlessly integrate CSS minification, deployment pipelines and automated build processes need to be set up with care. The performance advantages could be offset if developers deploy partially or unminified CSS by accident due to improper integration. In order to guarantee that the minification phase is consistently executed and does not generate errors or compatibility issues, it is necessary to pay close attention to detail and to continuously monitor the build and deployment processes. In conclusion, developers must balance the significant performance gains from CSS minification against potential downsides including decreased code readability, lost comments, cache issues, and the requirement for reliable build and deployment processes.

How can CSS code be minified?
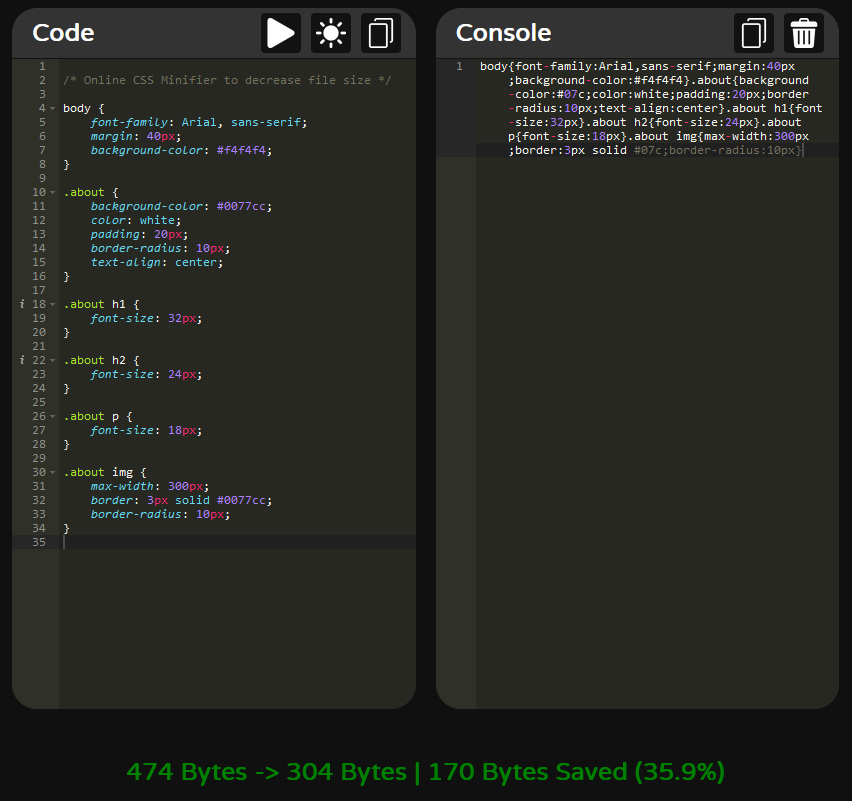
CSS code can be minified using our free and online CSS minifier, this is a tool which quickly minifies CSS code using an advanced algorithm. This algorithm does not break the CSS code, meaning it does not in any way affect how the website looks

As can be seen, the CSS code size was reduced by 35.9%, meaning in terms of bandwidth this CSS file can be served to 3 people for the price of 2. The larger the CSS code, the more bytes will be saved and the more bandwidth will be reduced